Wikikids:Afbeeldingen plaatsen
| Klik hier om terug te gaan naar het Kidsportaal » |
Een plaatje bij een artikel zetten doe je in drie stappen:
- plaatje vinden;
- plaatje uploaden;
- plaatje in het artikel zetten.
Plaatje vinden
Waar kun je plaatjes vinden waar geen auteursrecht op zit? Hieronder staan drie sites waar je plaatjes van kunt gebruiken.
- Google Afbeeldingen Let op: Gebruikersrechten moeten staan op Gelabeld voor hergebruik!
- Wikimedia Commons. Is onderdeel van Wikipedia.
- Pics 4 learning
- Public Clipart
Hoe weet ik of ik een gevonden foto mag gebruiken?
Heb je een foto op een website gevonden dan moet je er van uitgaan dat er copyright opzit. Alleen als er op een foto geen copyright zit, is dit erbij gezet. Je ziet dan vaak een Creative Common logo.
Heb je een plaatje gevonden op een andere site dan kun je vragen of je het mag gebruiken aan de mensen die de site gemaakt hebben. We hebben een voorbeeldbrief gemaakt. Klik hier om de brief te lezen. Zet het antwoord ook op de pagina van de afbeelding.
Plaatje uploaden
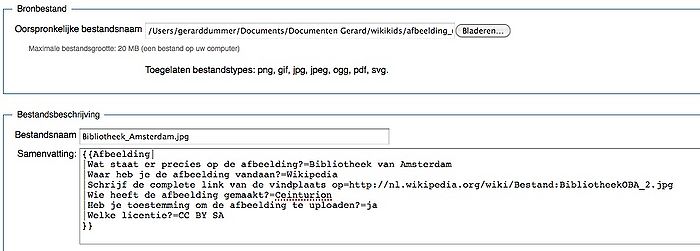
Staat het plaatje op je computer dan kun je het uploaden naar WikiKids. Dat doe je op de pagina Uploaden. Op deze pagina zie je ook een sjabloon dat je kopieert in het samenvattingsveld en invult. Hieronder zie je hoe dat eruit kan zien.
De foto
Het ingevulde sjabloon
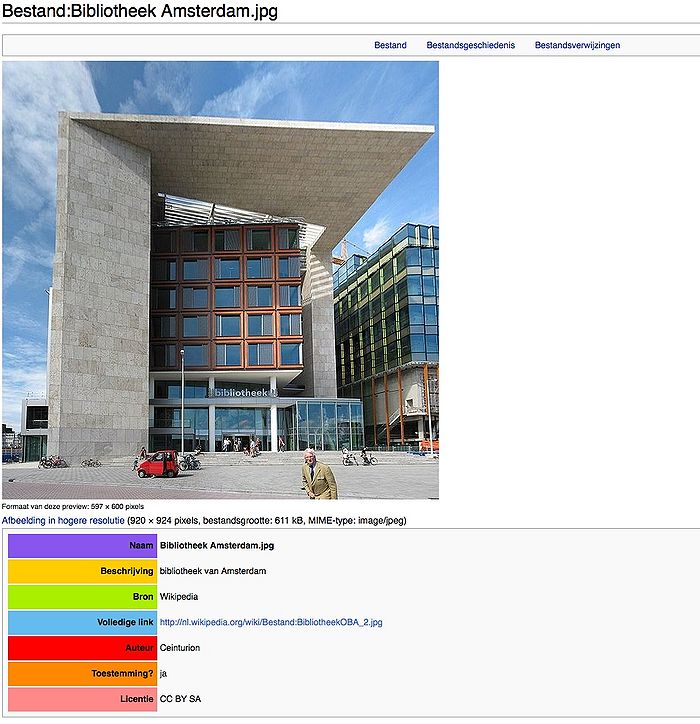
De afbeeldingspagina
Plaatje in het artikel zetten
Basis
De eenvoudigste manier om een afbeelding in een tekst te zetten, is door de naam van de afbeelding tussen vierkante haakjes te zetten.
[[Bestand:Bloem.jpg]]
dat ziet er dan zo uit:
Plaatje aan de rechterkant
Standaard komt een plaatje aan de linkerkant van de pagina. Wil je het plaatje rechts op de pagina hebben dan zet je het woord "right" er bij. Dat doe je op de volgende manier:
[[Bestand:Bloem.jpg|right]]
Dat ziet er dan zo uit:
Thumbnail
Vaak is een afbeelding te groot om in een tekst te zetten. Je kunt er dan het beste een "thumbnail" van maken. De afbeelding wordt klein weergegeven, maar wanneer mensen op de afbeelding klikken, zien ze hem toch op orginele formaat.
[[Bestand:Bloem.jpg|thumb]]
dat ziet er dan zo uit:
Bijschrift
Nog mooier is het vaak om een bijschrift onder een foto te zetten. Daarvoor gebruik je eigenlijk dezelfde code als hiervoor, maar nu zet je achter een verticaal streepje het bijschrift van de foto.
[[Bestand:Bloem.jpg|thumb|Zweefvliegen op een bloem]]
dat ziet er dan zo uit:
Grote thumbnail en bijschrift
Als je een foto kleiner wilt hebben, maar niet zo klein als een gewone thumbnail, en je wilt er iets onder zetten kun je het aantal pixels (px) erbij zetten). Dat ziet er in de code zo uit:
[[Bestand:Bibliotheek_Amsterdam.jpg|300px|thumb|Bibliotheek Amsterdam]]
En op de pagina zo:
Fotogalerij
Als je meerdere foto's netjes op een rij wilt zetten, is het handig om de fotogalerijfunctie te gebruiken.
<gallery> Afbeelding:bloem.jpg Afbeelding:bloem.jpg Afbeelding:bloem.jpg </gallery>
Alle stappen in een video
<youtube>Yv-LVovNSbs</youtube>
<youtube width="425" height="350">Yv-LVovNSbs</youtube>
| Klik hier om terug te gaan naar het Kidsportaal » |